A syntax-highlighting pager for git, diff, and grep output
Code evolves, and we all spend time studying diffs. Delta aims to make this both efficient and enjoyable: it allows you to make extensive changes to the layout and styling of diffs, as well as allowing you to stay arbitrarily close to the default git/diff output.

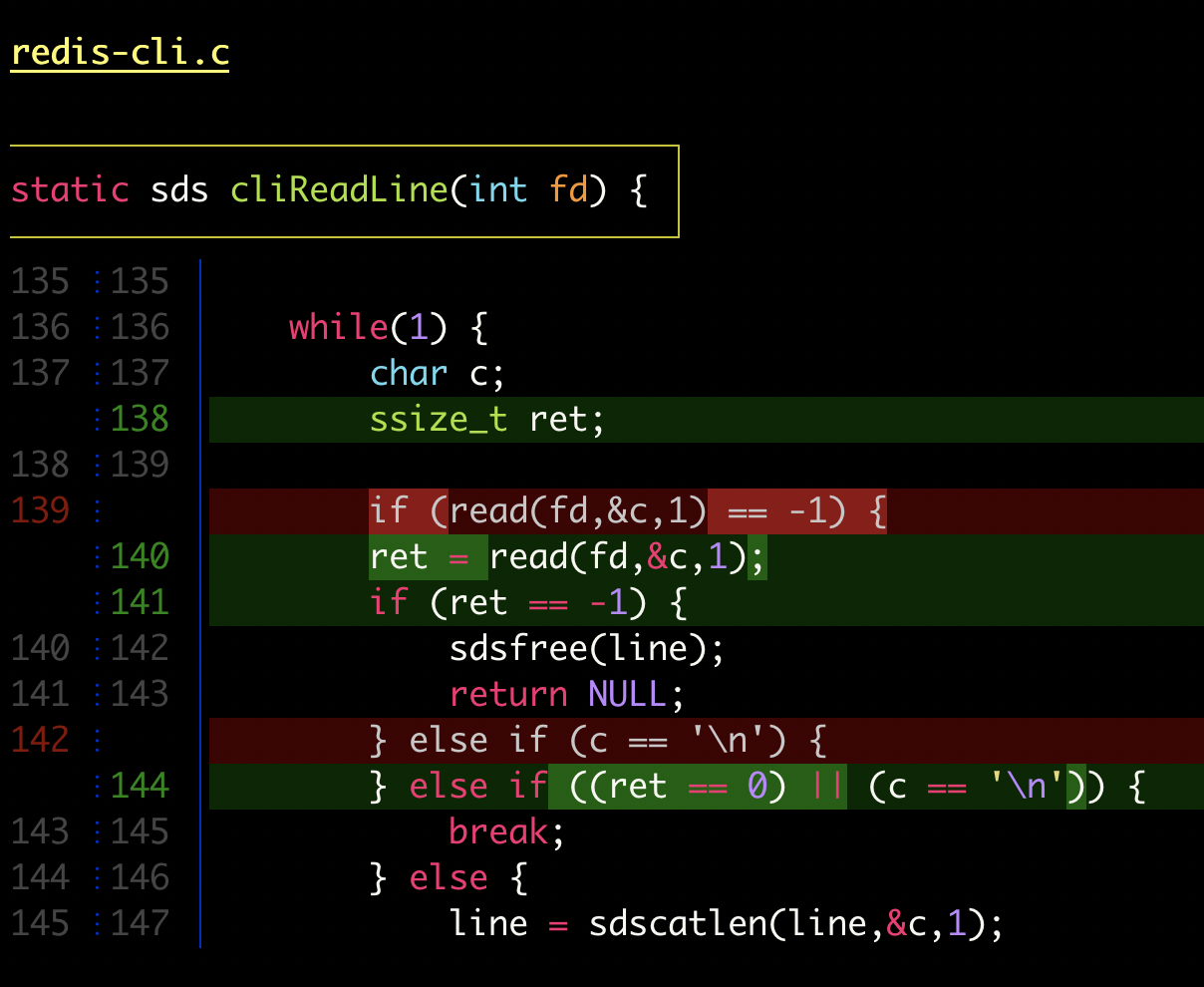
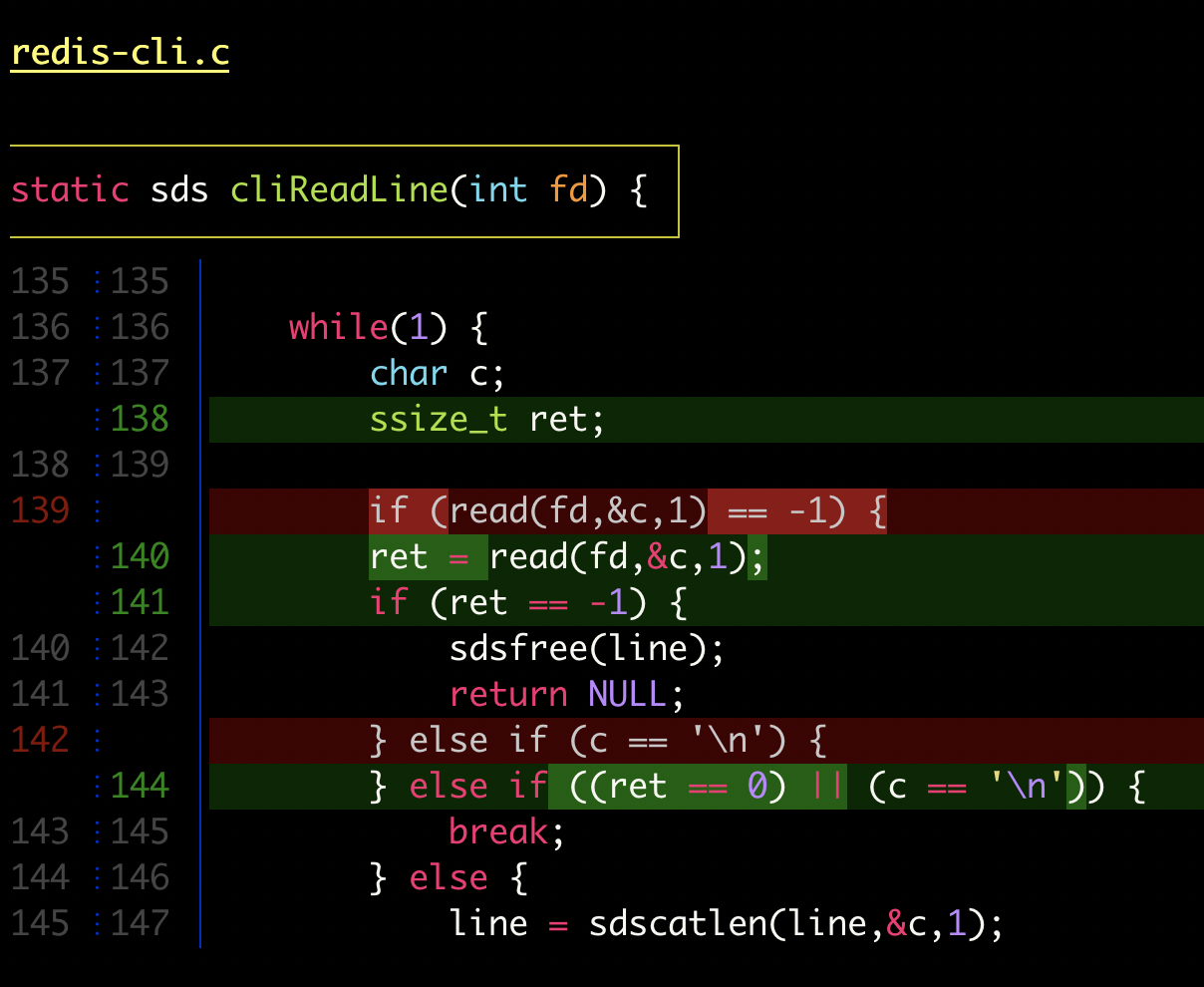
delta with line-numbers activated
|

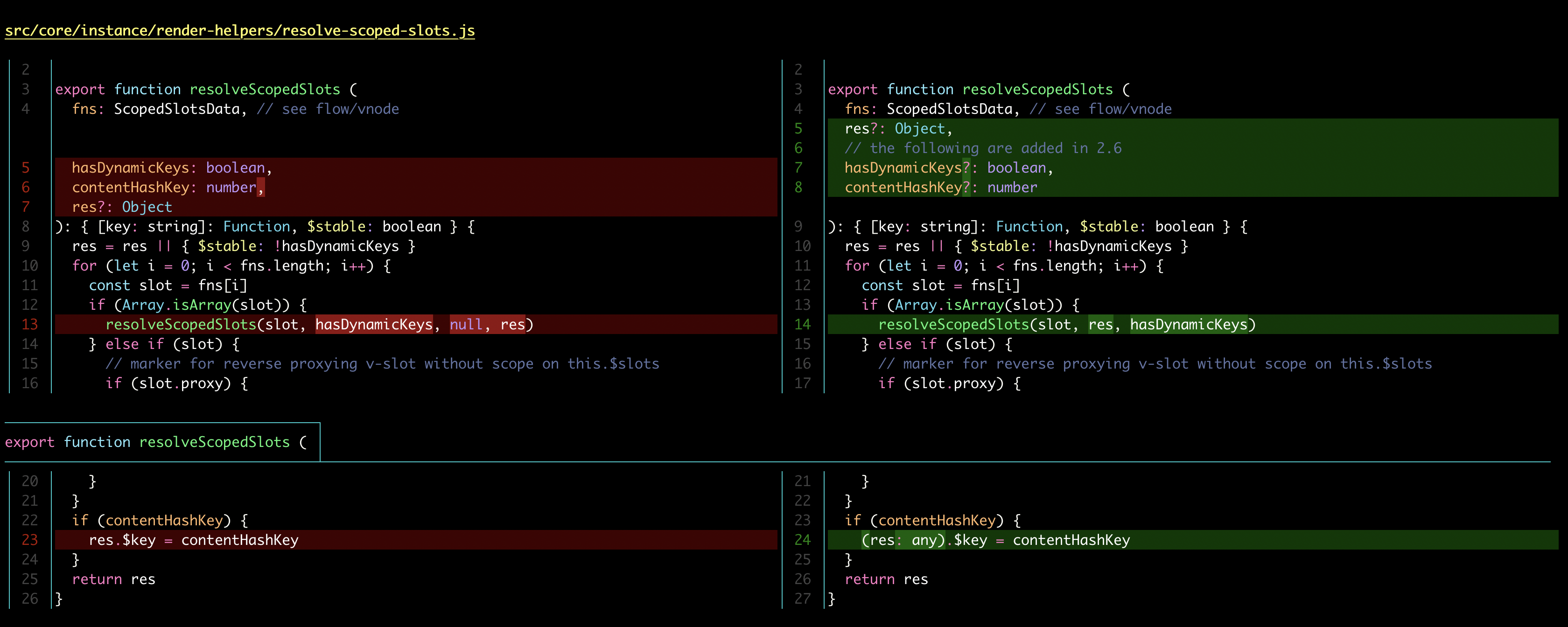
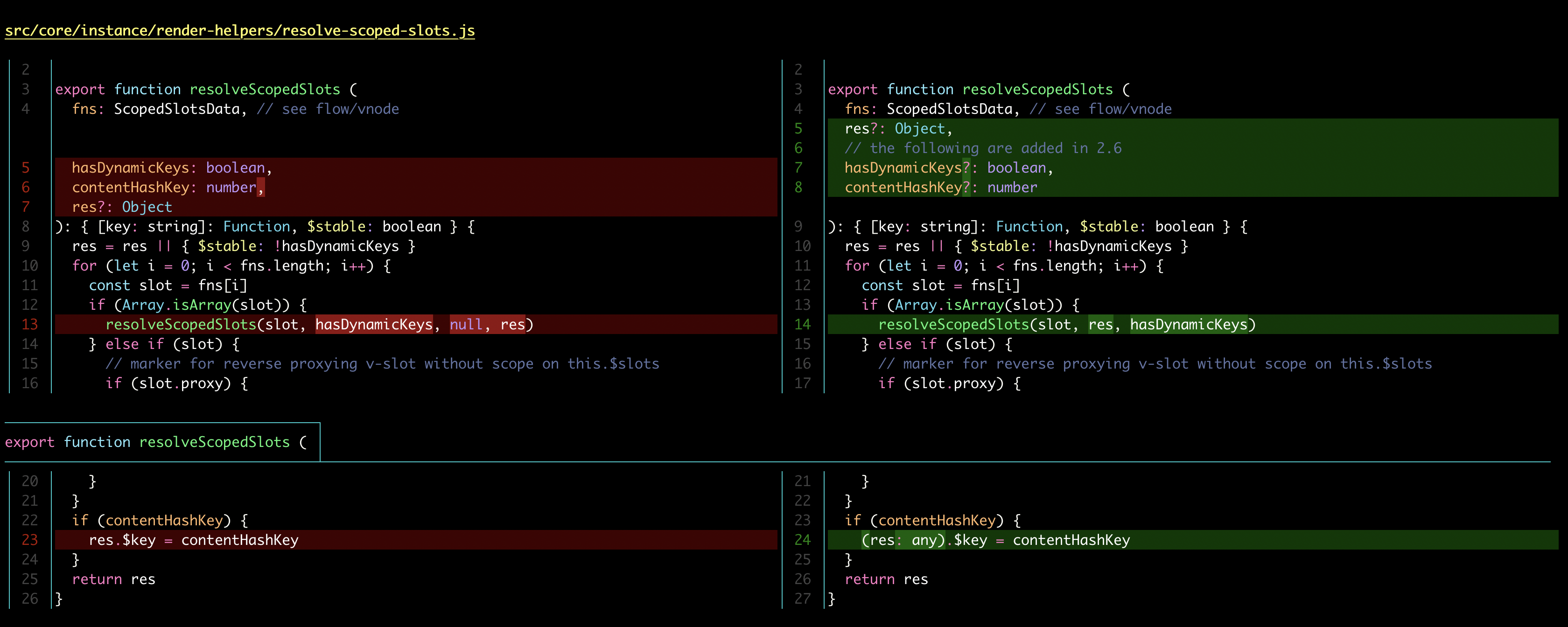
delta with side-by-side and line-numbers activated
|
Get started
Install delta and add this to your ~/.gitconfig:
[core]
pager = delta
[interactive]
diffFilter = delta --color-only
[delta]
navigate = true # use n and N to move between diff sections
# delta detects terminal colors automatically; set one of these to disable auto-detection
# dark = true
# light = true
[merge]
conflictStyle = zdiff3
Features
- Language syntax highlighting with color themes
- Within-line highlights based on a Levenshtein edit inference algorithm
- Side-by-side view with line-wrapping
- Line numbering
nandNkeybindings to move between files in large diffs, and between diffs inlog -pviews (--navigate)- Improved merge conflict display
- Improved
git blamedisplay (syntax highlighting;--hyperlinksformats commits as links to GitHub/GitLab/Bitbucket etc) - Syntax-highlights grep output from
rg,git grep,grep, etc - Support for Git's
--color-movedfeature. - Code can be copied directly from the diff (
-/+markers are removed by default). diff-highlightanddiff-so-fancyemulation modes- Commit hashes can be formatted as terminal hyperlinks to the GitHub/GitLab/Bitbucket page (
--hyperlinks). File paths can also be formatted as hyperlinks for opening in your OS. - Stylable box/line decorations to draw attention to commit, file and hunk header sections.
- Git style strings (foreground color, background color, font attributes) are supported for >20 stylable elements
| delta | git | diff-so-fancy / diff-highlight | github/gitlab | |
|---|---|---|---|---|
| language syntax highlighting | ✅ | ❌ | ❌ | ✅ |
| within-line insertion/deletion detection | ✅ | ❌ | ✅ | ✅ |
| multiple insertion/deletions detected per line | ✅ | ❌ | ❌ | ✅ |
| matching of unequal numbers of changed lines | ✅ | ❌ | ❌ | ❌ |
| independently stylable elements | ✅ | ✅ | ✅ | ❌ |
| line numbering | ✅ | ❌ | ❌ | ✅ |
| side-by-side view | ✅ | ❌ | ❌ | ✅ |
In addition, delta handles traditional unified diff output.
Installation
You can download an executable for your system: Linux (glibc) | Linux (musl) | MacOS | Windows | All
Alternatively you can install delta using a package manager: see repology.org/git-delta.
Note that the package is often called git-delta, but the executable installed is called delta. Here is a quick summary for selected package managers:
| Arch Linux | pacman -S git-delta |
| Cargo | cargo install git-delta |
| Fedora | dnf install git-delta |
| FreeBSD | pkg install git-delta |
| Gentoo | emerge dev-util/git-delta |
| Homebrew | brew install git-delta |
| MacPorts | port install git-delta |
| Nix | nix-env -iA nixpkgs.delta
|
| OpenBSD | pkg_add delta |
| openSUSE | zypper install git-delta
|
| Void Linux | xbps-install -S delta
|
| Windows (Chocolatey) | choco install delta |
| Windows (Scoop) | scoop install delta |
| Windows (Winget) | winget install dandavison.delta |
| Debian / Ubuntu |
dpkg -i file.deb
.deb files are on the releases page. If you are using Ubuntu <= 19.10 or are mixing apt sources, please read #504. |
| conda |
conda install git-delta -c conda-forge
mamba install git-delta -c conda-forge
|
Users of older MacOS versions (e.g. 10.11 El Capitan) should install using Homebrew, Cargo, or MacPorts: the binaries on the release page will not work.
Behind the scenes, delta uses less for paging.
It's important to have a reasonably recent version of less installed.
On MacOS, install less from Homebrew. For Windows, see Using Delta on Windows.
If you use bat and are running bat cache --build to install custom themes or language syntaxes then you should install the same version of bat as specified in the Cargo.toml for the delta release you're using, otherwise delta will crash with a memory error. The current version of delta does not work with bat v0.18.3 or prior versions.
Configuration
Git config file
Delta uses git config (~/.gitconfig) for its configuration. Here's an example:
[core]
pager = delta
[interactive]
diffFilter = delta --color-only
[delta]
navigate = true # use n and N to move between diff sections
dark = true # or light = true, or omit for auto-detection
[merge]
conflictStyle = zdiff3
You do not even need to use git -- delta accepts git diff and unified diff formats and hence works with e.g. mercurial and jujutsu -- but you do need to use the git config format.
If you want to store your delta config at a different location, use [git docs]
export GIT_CONFIG_GLOBAL=/path/to/my/delta/config
If you want to keep your delta and git config separate, use [git docs]
[include]
path = ~/src/devenv/dotfiles/delta/delta.gitconfig
Use delta --help to see all the available options.
Note that delta style argument values in ~/.gitconfig should be in double quotes, like --minus-style="syntax #340001". For theme names and other values, do not use quotes as they will be passed on to delta, like theme = Monokai Extended.
All git commands that display diff output should now display syntax-highlighted output. For example:
git diffgit showgit log -pgit stash show -pgit reflog -pgit add -p
To change your delta options in a one-off git command, use git -c. For example
git -c delta.line-numbers=false show
There are several important environment variables that affect delta configuration and which can be used to configure delta dynamically. Please see Environment variables.
Jujutsu
For Jujutsu users, add this to your ~/.config/jj/config.toml:
[ui]
pager = "delta"
diff-formatter = ":git"
Environment variables
Git environment variables
The GIT_PAGER environment variable must either not be set at all, or set to the value delta (you can add argument here if you want; this env var plays the same role as the core.pager config entry).
Pager environment variables
A pager is a program that accepts many lines of text as input, and displays them one screenful at a time.
The standard pager is less, and this is what delta uses by default (it's also what bat uses).
Therefore:
-
It is very important that you are using a recent version of less. In particular, on Windows, the installed version of less is often broken and it is usually necessary to install it yourself or use the version of less that is installed with git on Windows.
-
The command line flags passed to
lessare important, and there are some environment variables that affect these (see below). By default, delta will try to ensure that they are sensible. -
When delta is displaying lengthy output, anything you do with the keyboard or mouse is actually received by less, and it is worth looking at less documentation (
less --helporman lessor online) to discover what you can do.
The exact command that delta uses to start its pager is taken from one of the following environment variables (in this order):
DELTA_PAGERBAT_PAGERPAGER
Delta does not use bat when it is running, and delta users do not need to
install bat. (Delta does use the bat Rust library for its syntax highlighting
themes and language definitions, and for launching the pager, which is why the
BAT_PAGER environment variable is honored).
If none of these is set, delta uses less -R, and you should always include -R if you are setting these environment variables yourself.
In addition to those *PAGER environment variables, the behavior of less is also affected by the LESS environment variable (see man less or online documentation). This env var can contain command line options and/or interactive less-commands (prefixed by a leading + sign; these are executed every time right after less is launched).
Delta-specific environment variables
To temporarily activate and inactivate delta features, you can use DELTA_FEATURES, e.g.
export DELTA_FEATURES='+side-by-side my-feature'
(The + means "add these features to those configured in git config".)
The DELTA_PAGER env var is described above.
How delta works
If you configure delta in gitconfig as above, then git will automatically send its output to delta.
Delta in turn passes its own output on to a "real" pager.
Note that git will only send its output to delta if git believes that its output is going to a terminal (a "tty") for a human to read.
In other words, if you do something like git diff | grep ... then you don't have to worry about delta changing the output from git, because delta will never be invoked at all.
If you need to force delta to be invoked when git itself would not invoke it, then you can always pipe to delta explicitly.
For example, git diff | delta | something-that-expects-delta-output-with-colors (in this example, git's output is being sent to a pipe, so git itself will not invoke delta).
In general however, delta's output is intended for humans, not machines.
If you are interested in the implementation of delta, please see ARCHITECTURE.md.
Usage
The main way to use delta is to configure it as the pager for git: see Configuration.
Delta can also be used as a shorthand for diffing two files, even if they are not in a git repo: the following two commands do the same thing:
delta /somewhere/a.txt /somewhere/else/b.txt
git diff /somewhere/a.txt /somewhere/else/b.txt
You can also use process substitution shell syntax with delta, e.g.
delta <(sort file1) <(sort file2)
In addition to git output, delta handles standard unified diff format, e.g. diff -u a.txt b.txt | delta.
For Mercurial, you can add delta, with its command line options, to the [pager] section of .hgrc.
Choosing colors (styles)
Delta detects your terminal background color automatically and chooses appropriate default colors.
To override automatic detection use dark or light, e.g.
[delta]
dark = true
This is necessary when running delta in some contexts such as lazygit or zellij.
All options that have a name like --*-style work in the same way. It is very similar to how
colors/styles are specified in a gitconfig file:
https://git-scm.com/docs/git-config#Documentation/git-config.txt-color
Here's an example:
[delta]
minus-style = red bold ul "#ffeeee"
That means: For removed lines, set the foreground (text) color to 'red', make it bold and underlined, and set the background color to #ffeeee.
For full details, see the STYLES section in delta --help.
Line numbers
[delta]
line-numbers = true
 |
The numbers are displayed in two columns and there are several configuration options: see the LINE NUMBERS section in delta --help for details, and see the next section for an example of configuring line numbers.
Hyperlinks
Delta uses terminal hyperlinks to turn line numbers, file paths, commit hashes, etc into clickable links, as long as your terminal emulator supports it. Enable the feature with
[delta]
hyperlinks = true
Commit hashes link to GitHub/GitLab/Bitbucket (use hyperlinks-commit-link-format for full control).
The links on line numbers (in grep output, as well as diffs) are particularly interesting: with a little bit of effort, they can be made to open your editor or IDE at the correct line.
Use hyperlinks-file-link-format to construct the correct URL for your system.
For VSCode and JetBrains IDEs this is easy, since they support their own special URL protocols. Here are examples:
[delta]
hyperlinks = true
hyperlinks-file-link-format = "vscode://file/{path}:{line}"
# hyperlinks-file-link-format = "idea://open?file={path}&line={line}"
# hyperlinks-file-link-format = "pycharm://open?file={path}&line={line}"
Zed also supports its own URL protocol, and probably others.
If your editor does not have its own URL protocol, then there are still many possibilities, although they may be more work.
-
The easiest is probably to write a toy HTTP server (e.g. in Python) that opens the links in the way that you need. Then your delta config would look something like
[delta] hyperlinks = true hyperlinks-file-link-format = "http://localhost:8000/open-in-editor?path={path}&line={line}" # Now write an HTTP server that handles those requests by opening your editor at the file and lineHere's some Python code that could be used as a starting point:
from http.server import BaseHTTPRequestHandler, HTTPServer from pathlib import Path from subprocess import call from urllib.parse import parse_qs, urlparse class OpenInEditor(BaseHTTPRequestHandler): def do_GET(self): if self.path.startswith("/open-in-editor"): query = parse_qs(urlparse(self.path).query) [path], [line] = query["path"], query["line"] # TODO: You might need to change this to construct the correct root directory for the # project that the file is in, so that your IDE opens in the project workspace. cwd = Path(path).parent # TODO: Replace with the appropriate command for your editor call(["code", "-g", f"{path}:{line}"], cwd=cwd) self.send_response(200) else: self.send_response(404) self.end_headers() print("Starting open-in-editor server on port 8000...") HTTPServer(("", 8000), OpenInEditor).serve_forever() -
Another possibility is to register a custom protocol with your OS (like VSCode does) that invokes a script to open the file. dandavison/open-in-editor is a project that aimed to do that and may be helpful. However, registering the protocol with your OS can be frustrating, depending on your appetite for such things. If you go this route, your delta configuration would look like
[delta] hyperlinks = true hyperlinks-file-link-format = "my-file-line-protocol://{path}:{line}" # Now configure your OS to handle "my-file-line-protocol" URLs! -
Finally, you can just use traditional
file://links (making sure your OS is configured to use the correct editor). But then your editor won't open the file at the correct line, which would be missing out on something very useful.
Side-by-side view
[delta]
side-by-side = true
By default, side-by-side view has line-numbers activated, and has syntax highlighting in both the left and right panels: [config]
 |
To activate and deactivate side-by-side view from the command line, consider using the DELTA_FEATURES environment variable. For example:
export DELTA_FEATURES=+side-by-side # activate
export DELTA_FEATURES=+ # deactivate
To disable the line numbers in side-by-side view, but keep a vertical delimiter line between the left and right panels, use the line-numbers format options. For example:
[delta]
side-by-side = true
line-numbers-left-format = ""
line-numbers-right-format = "│ "
Long lines are wrapped if they do not fit in side-by-side mode. In the image below, the long deleted line in the left panel overflows by a small amount, and the wrapped content is right-aligned in the next line. In contrast, the long replacement line in the right panel overflows by almost an entire line, and so the wrapped content is left aligned in the next line. The arrow markers and ellipsis explain when and how text has been wrapped.
 |
For control over the details of line wrapping, see --wrap-max-lines, --wrap-left-symbol, --wrap-right-symbol, --wrap-right-percent, --wrap-right-prefix-symbol, --inline-hint-style.
Line wrapping was implemented by @th1000s.
Grep
Delta applies syntax-highlighting and other enhancements to standard grep output such as from ripgrep (aka rg), git grep, grep, etc.
If you don't need special features of git grep, then for best results pipe rg --json output to delta: this avoids parsing ambiguities that are inevitable with the output of git grep and grep.
To customize the colors and syntax highlighting, see the grep-* options in delta --help.
Note that git grep can display the "function context" for matches and that delta handles this output specially: see the -p and -W options of git grep.
rg --json -C 2 handle | delta
|
|
With hyperlinks enabled, the line numbers in the grep output will be clickable links. See hyperlinks.
"Features": named groups of settings
All delta options can go under the [delta] section in your git config file. However, you can also use named "features" to keep things organized: these are sections in git config like [delta "my-feature"]. Here's an example using two custom features:
[delta]
features = unobtrusive-line-numbers decorations
whitespace-error-style = 22 reverse
[delta "unobtrusive-line-numbers"]
line-numbers = true
line-numbers-minus-style = "#444444"
line-numbers-zero-style = "#444444"
line-numbers-plus-style = "#444444"
line-numbers-left-format = "{nm:>4}┊"
line-numbers-right-format = "{np:>4}│"
line-numbers-left-style = blue
line-numbers-right-style = blue
[delta "decorations"]
commit-decoration-style = bold yellow box ul
file-style = bold yellow ul
file-decoration-style = none
hunk-header-decoration-style = yellow box
 |
The environment variable DELTA_FEATURES can used to enable features from the command line: it should be set to a space-separated string of feature names.
If you precede this with a + symbol, then the features are added to those configured elsewhere, instead of replacing them.
This is very useful, for example to temporarily switch delta to side-by-side mode you can do
export DELTA_FEATURES=+side-by-side
and to undo that:
export DELTA_FEATURES=+
Custom themes
A "theme" in delta is just a collection of settings grouped together in a named feature. One of the available settings is syntax-theme: this dictates the colors and styles that are applied to foreground text by the syntax highlighter. Thus the concept of "theme" in delta encompasses not just the foreground syntax-highlighting color theme, but also background colors, decorations such as boxes and under/overlines, etc.
The delta git repo contains a collection of themes created by users. These focus on the visual appearance: colors etc. If you want features like side-by-side or navigate, you would set that yourself, after selecting the color theme.
To browse themes, use delta --show-themes, or browse the list of theme PRs: https://github.com/dandavison/delta/commits/main/themes.gitconfig. (The PRs nearly always have screenshots in them.)
To use the delta themes, clone the delta repo (or download the raw themes.gitconfig file) and add the following entry in your gitconfig:
[include]
path = /PATH/TO/delta/themes.gitconfig
Then, add your chosen color theme to your features list, e.g.
[delta]
features = collared-trogon
side-by-side = true
...
Note that this terminology differs from bat: bat does not apply background colors, and uses the term "theme" to refer to what delta calls syntax-theme. Delta does not have a setting named "theme": a theme is a "feature", so one uses features to select a theme.
diff-highlight and diff-so-fancy emulation
Use --diff-highlight or --diff-so-fancy to activate the respective emulation mode.
You may want to know which delta configuration values the emulation mode has selected, so that you can adjust them. To do that, use e.g. delta --diff-so-fancy --show-config:
 |
diff-highlight is a perl script distributed with git that allows within-line edits to be identified and highlighted according to colors specified in git config. diff-so-fancy builds on diff-highlight, making various additional improvements to the default git diff output. Both tools provide very helpful ways of viewing diffs, and so delta provides emulation modes for both of them.
The within-line highlighting rules employed by diff-highlight (and therefore by diff-so-fancy) are deliberately simpler than Delta's Levenshtein-type edit inference algorithm (see discussion in the diff-highlight README). diff-highlight's rules could be added to delta as an alternative highlighting algorithm, but that hasn't been done yet.
--color-moved support
Recent versions of Git (≥ v2.17, April 2018) are able to detect moved blocks of code and style them differently from the usual removed/added lines. If you have activated this feature in Git, then Delta will automatically detect such differently-styled lines, and display them unchanged, i.e. with the raw colors it receives from Git.
To activate the Git feature, use
[diff]
colorMoved = default
and see the Git documentation for the other possible values and associated color configuration.
The map-styles option allows us to transform the styles that git emits for color-moved sections into delta styles.
Here's an example of using map-styles to assign delta styles to the raw color-moved styles output by git.
This feature allows all of git's color-moved options to be rendered using delta styles, including with syntax highlighting.
[delta]
map-styles = bold purple => syntax magenta, bold cyan => syntax blue
There is a pair of features provided in themes.config called zebra-dark and zebra-light which utilise the moved colors by displaying them as a faint background color on the affected lines while keeping syntax highlighting as the foreground color. You can enable one of these features by stacking it upon the theme you are using, like as follows
[delta]
features = my-dark-theme zebra-dark
 |
 |
It is also possible to reference other styles.
[delta]
features = my-color-moved-theme
[delta "my-color-moved-theme"]
git-moved-from-style = bold purple # An ad-hoc named style (must end in "-style")
map-styles = "my-color-moved-theme.git-moved-from-style => red #cccccc, \
bold cyan => syntax #cccccc"
# we could also have defined git-moved-to-style = bold cyan
To make use of that, you need to know that git is emitting "bold cyan" and "bold purple".
But that's not always obvious.
To help with that, delta now has a --parse-ansi mode. E.g. git show --color=always | delta --parse-ansi outputs something like this:
 |
As you see above, we can now define named styles in gitconfig and refer to them in places where a style string is expected. We can also define custom named colors in git config, and styles can reference other styles; see the hoopoe theme for an example:
[delta "hoopoe"]
green = "#d0ffd0" # ad-hoc named color
plus-style = syntax hoopoe.green # refer to named color
plus-non-emph-style = plus-style # styles can reference other styles
Additionally, we can now use the 140 color names that are standard in CSS. Use delta --show-colors to get a demo of the available colors, as background colors to see how they look with syntax highlighting:
 |
Navigation keybindings for large diffs
Use the navigate feature to activate navigation keybindings. In this mode, pressing n will jump forward to the next file in the diff, and N will jump backwards. If you are viewing multiple commits (e.g. via git log -p) then navigation will also visit commit boundaries.
Merge conflicts
Consider setting merge.conflictStyle to zdiff3:
[merge]
conflictStyle = zdiff3
With that setting, when a merge conflict is encountered, Git will display merge conflicts with the contents of the merge base as well. delta will then display this as two diffs, from the ancestor to each side of the conflict:
 |
This display can be customized using merge-conflict-begin-symbol, merge-conflict-end-symbol, merge-conflict-ours-diff-header-style, merge-conflict-ours-diff-header-decoration-style, merge-conflict-theirs-diff-header-style, merge-conflict-theirs-diff-header-decoration-style.
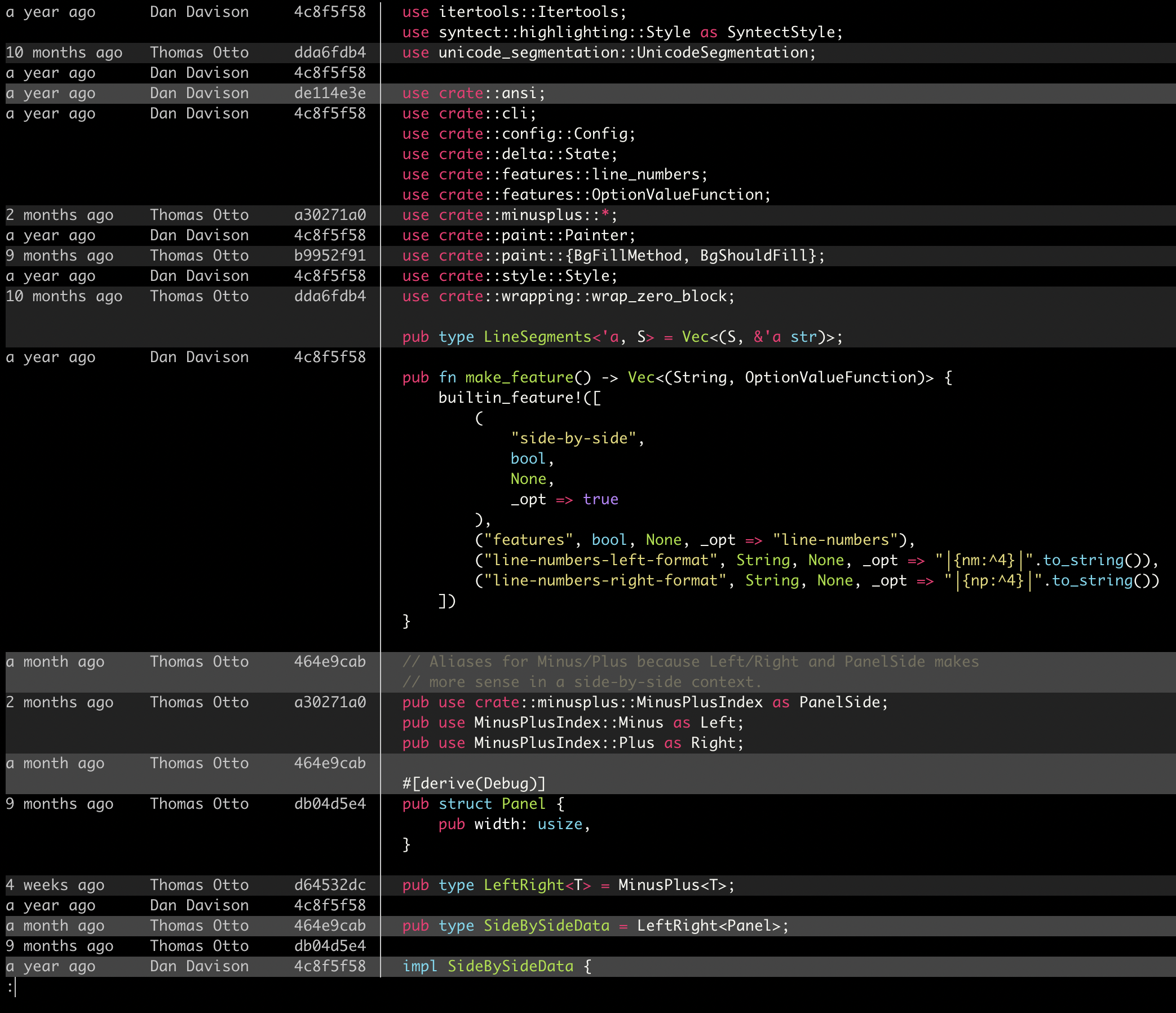
Git blame
Set delta as the pager for blame in the [pager] section of your gitconfig: see the example gitconfig.
If hyperlinks is enabled in the [delta] section then each blame commit will link to the commit on GitHub/GitLab/Bitbucket/etc.
See hyperlinks.
 |
Supported languages and themes
To list the supported languages and color themes, use delta --list-languages and delta --list-syntax-themes. To see a demo of the color themes, use delta --show-syntax-themes:
To add your own custom color theme, or language, please follow the instructions in the Customization section of the bat documentation:
Delta automatically recognizes custom themes and languages added to bat. You will need to install bat in order to run the bat cache --build command. Ideally, the version of bat you install should match the version specified in delta's Cargo.toml for the delta release you're using. There are known problems with bat v0.18.3 and below.
The languages and color themes that ship with delta are those that ship with bat. So, to propose a new language or color theme for inclusion in delta, it would need to be a helpful addition to bat, in which case please open a PR against bat.
Tips & tricks
Delta has a number of options to configure the appearance and behavior of the user interface, and integrate with other programs, including the programmable completion features of various shells.
The following sections discuss these features and integrations.
To toggle features such as side-by-side on and off, you need to not turn on line-numbers or side-by-side etc in your main delta config (~/.gitconfig). Then, one approach is to use the [DELTA_FEATURES](../features-named-groups-of-settings.md) environment variable:
export DELTA_FEATURES=+side-by-side
and to undo that:
export DELTA_FEATURES=+
To make that convenient, you could use this shell function:
delta-toggle() {
eval "export DELTA_FEATURES='$(-delta-features-toggle $1 | tee /dev/stderr)'"
}
where -delta-features-toggle is this Python script:
https://github.com/dandavison/tools/blob/main/python/-delta-features-toggle.
Then
delta-toggle # shows current features
delta-toggle s # toggles side-by-side
delta-toggle l # toggles line-numbers
(It might make sense to add something like this Python script to delta itself.)
Another approach is to use git aliases, e.g.
[alias]
diff-side-by-side = -c delta.features=side-by-side diff
24 bit color (truecolor)
Delta looks best if your terminal application supports 24 bit colors. See https://github.com/termstandard/colors#readme. For example, on MacOS, iTerm2 supports 24-bit colors but Terminal.app does not.
If your terminal application does not support 24-bit color, delta will still work, by automatically choosing the closest color from those available. See the Colors section of the help output below.
If 24-bit color is supported by your terminal emulator, then it should have set the COLORTERM env var to the value truecolor (or 24bit). If necessary, you can explicitly enable true color, either by using --true-color=always or by adding the following to your configuration file:
[delta]
true-color = always
Mouse scrolling
If mouse scrolling isn't working correctly, ensure that you have the most recent version of less.
- For Windows you can download from https://github.com/jftuga/less-Windows/releases/latest
- For Mac you can install
brew install less; brew link less
Alternatively try setting your DELTA_PAGER environment variable to (at least) less -R. See issue #58. See also bat README / "Using a different pager", since the DELTA_PAGER environment variable functions very similarly for delta.
Save output with colors to HTML/PDF etc
Install ansifilter.
git show \
| delta --no-gitconfig --file-decoration-style blue --hunk-header-decoration-style blue \
| ansifilter --html \
> /tmp/diff.html
Now open /tmp/diff.html in a web browser, print to PDF, etc.
Remove the --no-gitconfig above to use your own delta style, but note that ansifilter does not handle hyperlinks or decoration boxes etc.
Using Delta on Windows
Delta works on Windows. However, it is essential to use a recent version of less.exe: you can download one from https://github.com/jftuga/less-Windows/releases/latest. If you see incorrect colors and/or strange characters in Delta output, then it is probably because Delta is picking up an old version of less.exe on your system.
Using Delta with GNU Screen
True color output in GNU Screen is currently only possible when using a development build, as support for it is not yet implemented in the (v4) release versions. A snapshot of the latest Git trunk can be obtained via https://git.savannah.gnu.org/cgit/screen.git/snapshot/screen-master.tar.gz - the required build steps are described in the src/INSTALL file. After installing the program, 24-bit color support can be activated by including truecolor on in either the system's or the user's screenrc file.
When working in Screen without true color output, it might be that colors supposed to be different look the same in XTerm compatible terminals. If that is the case, make sure the following settings are included in your screenrc file:
term screen-256color
termcapinfo xterm 'Co#256:AB=\E[48;5;%dm:AF=\E[38;5;%dm' # ANSI (256-color) patterns - AB: background, AF: foreground
attrcolor b ".I" # use bright colors for bold text
If despite having those settings you still only get a limited set of colors, your build of Screen might have been configured without the --enable-colors256 flag. If this is the case, you have two options :
- If available for your OS, get a different package of Screen. Otherwise
- Build your own binary :
- Download and extract a release tarball from https://ftp.gnu.org/gnu/screen/
cdinto the newly extracted folder- Follow the instructions in the
INSTALLfile, and when running the./configurecommand apply the--enable-colors256flag.
Using Delta with Magit
Delta can be used when displaying diffs in the Magit git client: see magit-delta. Here's a screenshot:
 |
Using Delta with tmux
If you're using tmux, it's worth checking that 24 bit color is working correctly. For example, run a color test script like this one, or one of the others listed here. If you do not see smooth color gradients, see the discussion at tmux#696. The short version is you need something like this in your ~/.tmux.conf:
set -ga terminal-overrides ",*-256color:Tc"
and you may then need to quit tmux completely for it to take effect.
If colors look wrong, then see the page on truecolor/24-bit color to ensure that this is working correctly.
Using Delta with VSCode
All Delta features work correctly in VSCode's terminal emulator (please open an issue if that's not true).
To format file links for opening in VSCode from other terminal emulators, use the VSCode URL handler:
[delta]
hyperlinks = true
hyperlinks-file-link-format = "vscode://file/{path}:{line}"
(To use VSCode Insiders, change that to vscode-insiders://file/{path}:{line}).
See hyperlinks.
Generating completion files for various shells
Delta can generate completion files for various shells.
Use the --generate-completion subcommand to print the completion script to stdout:
delta --generate-completion <SHELL>
The completion files in etc/completion were also generated with this function and may not be up-to-date.
Comparisons with other tools
(delta --light)
| delta vs. git |

|

|
|
delta vs. diff-so-fancy / diff-highlight |

|

|
| delta vs. github |

|

|
Build delta from source
You'll need to install the rust tools. Then:
cargo build --release
and use the executable found at ./target/release/delta.
Alternatively, homebrew users can do
brew install --HEAD git-delta
to install the development version of delta with merged but unreleased changes.
Related projects
Used by delta
Using delta
Similar projects
- banga/git-split-diffs
- da-x/fancydiff
- git/diff-highlight
- jeffkaufman/icdiff
- kovidgoyal/kitty-diff
- mookid/diffr
- nkouevda/pdiff
- so-fancy/diff-so-fancy
- walles/riff
- Wilfred/difftastic
Full --help output
A viewer for git and diff output
Usage: delta [OPTIONS] [MINUS_FILE] [PLUS_FILE]
Arguments:
[MINUS_FILE]
First file to be compared when delta is being used to diff two
files.
`delta file1 file2` is equivalent to `diff -u file1 file2 | delta`.
[PLUS_FILE]
Second file to be compared when delta is being used to diff two
files
Options:
--blame-code-style <STYLE>
Style string for the code section of a git blame line.
By default the code will be syntax-highlighted with the same
background color as the blame format section of the line (the
background color is determined by blame-palette). E.g. setting this
option to 'syntax' will syntax-highlight the code with no
background color.
--blame-format <FMT>
Format string for git blame commit metadata.
Available placeholders are "{timestamp}", "{author}", and
"{commit}".
[default: "{timestamp:<15} {author:<15.14} {commit:<8}"]
--blame-palette <COLORS>
Background colors used for git blame lines (space-separated
string).
Lines added by the same commit are painted with the same color;
colors are recycled as needed.
--blame-separator-format <FMT>
Separator between the blame format and the code section of a git
blame line.
Contains the line number by default. Possible values are "none" to
disable line numbers or a format string. This may contain one
"{n:}" placeholder and will display the line number on every line.
A type may be added after all other format specifiers and can be
separated by '_': If type is set to 'block' (e.g. "{n:^4_block}")
the line number will only be shown when a new blame block starts;
or if it is set to 'every-N' the line will be show with every block
and every N-th (modulo) line.
[default: │{n:^4}│]
--blame-separator-style <STYLE>
Style string for the blame-separator-format
--blame-timestamp-format <FMT>
Format of `git blame` timestamp in raw git output received by delta
[default: "%Y-%m-%d %H:%M:%S %z"]
--blame-timestamp-output-format <FMT>
Format string for git blame timestamp output.
This string is used for formatting the timestamps in git blame
output. It must follow the `strftime` format syntax specification.
If it is not present, the timestamps will be formatted in a
human-friendly but possibly less accurate form.
See:
<https://docs.rs/chrono/latest/chrono/format/strftime/index.html>
--color-only
Do not alter the input structurally in any way.
But color and highlight hunk lines according to your delta
configuration. This is mainly intended for other tools that use
delta.
--config <PATH>
Load the config file at PATH instead of ~/.gitconfig
[default: ]
--commit-decoration-style <STYLE>
Style string for the commit hash decoration.
See STYLES section. The style string should contain one of the
special attributes 'box', 'ul' (underline), 'ol' (overline), or the
combination 'ul ol'.
[default: ]
--commit-regex <REGEX>
Regular expression used to identify the commit line when parsing
git output
[default: "^commit "]
--commit-style <STYLE>
Style string for the commit hash line.
See STYLES section. The style 'omit' can be used to remove the
commit hash line from the output.
[default: raw]
--dark
Use default colors appropriate for a dark terminal background.
For more control, see the style options and --syntax-theme.
--default-language <LANG>
Default language used for syntax highlighting.
Used as a fallback when the language cannot be inferred from a
filename. It will typically make sense to set this in the
per-repository config file '.git/config'.
[default: txt]
--detect-dark-light <DETECT_DARK_LIGHT>
Detect whether or not the terminal is dark or light by querying for
its colors.
Ignored if either `--dark` or `--light` is specified.
Querying the terminal for its colors requires "exclusive" access
since delta reads/writes from the terminal and enables/disables raw
mode. This causes race conditions with pagers such as less when
they are attached to the same terminal as delta.
This is usually only an issue when the output is manually piped to
a pager. For example: `git diff | delta | less`. Otherwise, if
delta starts the pager itself, then there's no race condition since
the pager is started *after* the color is detected.
`auto` tries to account for these situations by testing if the
output is redirected.
The `--color-only` option is treated as an indicator that delta is
used as `interactive.diffFilter`. In this case the color is queried
from the terminal even though the output is redirected.
[default: auto]
Possible values:
- auto: Only query the terminal for its colors if the output is
not redirected
- always: Always query the terminal for its colors
- never: Never query the terminal for its colors
-@, --diff-args <STRING>
Extra arguments to pass to `git diff` when using delta to diff two
files.
E.g. `delta --diff-args=-U999 file_1 file_2` is equivalent to `git
diff --no-index --color -U999 file_1 file_2 | delta`.
If you use process substitution (`delta <(command_1) <(command_2)`)
and your git version doesn't support it, then delta will fall back
to `diff` instead of `git diff`.
[default: ]
--diff-highlight
Emulate diff-highlight.
<https://github.com/git/git/tree/master/contrib/diff-highlight>
--diff-so-fancy
Emulate diff-so-fancy.
<https://github.com/so-fancy/diff-so-fancy>
--diff-stat-align-width <N>
Width allocated for file paths in a diff stat section.
If a relativized file path exceeds this width then the diff stat
will be misaligned.
[default: 48]
--features <FEATURES>
Names of delta features to activate (space-separated).
A feature is a named collection of delta options in ~/.gitconfig.
See FEATURES section. The environment variable DELTA_FEATURES can
be set to a space-separated list of feature names. If this is
preceded with a + character, the features from the environment
variable will be added to those specified in git config. E.g.
DELTA_FEATURES=+side-by-side can be used to activate side-by-side
temporarily (use DELTA_FEATURES=+ to go back to just the features
from git config).
--file-added-label <STRING>
Text to display before an added file path.
Used in the default value of navigate-regex.
[default: added:]
--file-copied-label <STRING>
Text to display before a copied file path
[default: copied:]
--file-decoration-style <STYLE>
Style string for the file decoration.
See STYLES section. The style string should contain one of the
special attributes 'box', 'ul' (underline), 'ol' (overline), or the
combination 'ul ol'.
[default: "blue ul"]
--file-modified-label <STRING>
Text to display before a modified file path.
Used in the default value of navigate-regex.
[default: ]
--file-removed-label <STRING>
Text to display before a removed file path.
Used in the default value of navigate-regex.
[default: removed:]
--file-renamed-label <STRING>
Text to display before a renamed file path.
Used in the default value of navigate-regex.
[default: renamed:]
--file-style <STYLE>
Style string for the file section.
See STYLES section. The style 'omit' can be used to remove the file
section from the output.
[default: blue]
--file-transformation <SED_CMD>
Sed-style command transforming file paths for display
--generate-completion <GENERATE_COMPLETION>
Print completion file for the given shell
[possible values: bash, elvish, fish, powershell, zsh]
--grep-context-line-style <STYLE>
Style string for non-matching lines of grep output.
See STYLES section. Defaults to zero-style.
--grep-file-style <STYLE>
Style string for file paths in grep output.
See STYLES section.
[default: magenta]
--grep-header-decoration-style <STYLE>
Style string for the header decoration in grep output.
Default is "none" when grep-output-type-is "ripgrep", otherwise
defaults to value of header-decoration-style. See
hunk-header-decoration-style.
--grep-header-file-style <STYLE>
Style string for the file path part of the header in grep output.
See hunk_header_file_style.
--grep-line-number-style <STYLE>
Style string for line numbers in grep output.
See STYLES section.
[default: green]
--grep-output-type <OUTPUT_TYPE>
Grep output format. Possible values: "ripgrep" - file name printed
once, followed by matching lines within that file, each preceded by
a line number. "classic" - file name:line number, followed by
matching line. Default is "ripgrep" if `rg --json` format is
detected, otherwise "classic"
[possible values: ripgrep, classic]
--grep-match-line-style <STYLE>
Style string for matching lines of grep output.
See STYLES section. Defaults to plus-style.
--grep-match-word-style <STYLE>
Style string for the matching substrings within a matching line of
grep output.
See STYLES section. Defaults to plus-style.
--grep-separator-symbol <STRING>
Separator symbol printed after the file path and line number in
grep output.
Defaults to ":" for both match and context lines, since many
terminal emulators recognize constructs like "/path/to/file:7:".
However, standard grep output uses "-" for context lines: set this
option to "keep" to keep the original separator symbols.
[default: :]
--hunk-header-decoration-style <STYLE>
Style string for the hunk-header decoration.
See STYLES section. The style string should contain one of the
special attributes 'box', 'ul' (underline), 'ol' (overline), or the
combination 'ul ol'.
[default: "blue box"]
--hunk-header-file-style <STYLE>
Style string for the file path part of the hunk-header.
See STYLES section. The file path will only be displayed if
hunk-header-style contains the 'file' special attribute.
[default: blue]
--hunk-header-line-number-style <STYLE>
Style string for the line number part of the hunk-header.
See STYLES section. The line number will only be displayed if
hunk-header-style contains the 'line-number' special attribute.
[default: blue]
--hunk-header-style <STYLE>
Style string for the hunk-header.
See STYLES section. Special attributes 'file' and 'line-number' can
be used to include the file path, and number of first hunk line, in
the hunk header. The style 'omit' can be used to remove the hunk
header section from the output.
[default: "line-number syntax"]
--hunk-label <STRING>
Text to display before a hunk header.
Used in the default value of navigate-regex.
[default: ]
--hyperlinks
Render commit hashes, file names, and line numbers as hyperlinks.
Following the hyperlink spec for terminal emulators:
<https://gist.github.com/egmontkob/eb114294efbcd5adb1944c9f3cb5feda>.
By default, file names and line numbers link to the local file
using a file URL, whereas commit hashes link to the commit in
GitHub, if the remote repository is hosted by GitHub. See
--hyperlinks-file-link-format for full control over the file URLs
emitted. Hyperlinks are supported by several common terminal
emulators. To make them work, you must use less version >= 581 with
the -R flag (or use -r with older less versions, but this will
break e.g. --navigate). If you use tmux, then you will also need a
patched fork of tmux (see <https://github.com/dandavison/tmux>).
--hyperlinks-commit-link-format <FMT>
Format string for commit hyperlinks (requires --hyperlinks).
The placeholder "{commit}" will be replaced by the commit hash. For
example:
--hyperlinks-commit-link-format='https://mygitrepo/{commit}/'
--hyperlinks-file-link-format <FMT>
Format string for file hyperlinks (requires --hyperlinks).
The placeholders "{path}" and "{line}" will be replaced by the
absolute file path and the line number, respectively. The default
value of this option creates hyperlinks using standard file URLs;
your operating system should open these in the application
registered for that file type. However, these do not make use of
the line number. In order for the link to open the file at the
correct line number, you could use a custom URL format such as
"file-line://{path}:{line}" and register an application to handle
the custom "file-line" URL scheme by opening the file in your
editor/IDE at the indicated line number. See
<https://github.com/dandavison/open-in-editor> for an example.
[default: file://{path}]
--inline-hint-style <STYLE>
Style string for short inline hint text.
This styles certain content added by delta to the original diff
such as special characters to highlight tabs, and the symbols used
to indicate wrapped lines. See STYLES section.
[default: blue]
--inspect-raw-lines <true|false>
Kill-switch for --color-moved support.
Whether to examine ANSI color escape sequences in raw lines
received from Git and handle lines colored in certain ways
specially. This is on by default: it is how Delta supports Git's
--color-moved feature. Set this to "false" to disable this
behavior.
[default: true]
[possible values: true, false]
--keep-plus-minus-markers
Prefix added/removed lines with a +/- character, as git does.
By default, delta does not emit any prefix, so code can be copied
directly from delta's output.
--light
Use default colors appropriate for a light terminal background.
For more control, see the style options and --syntax-theme.
--line-buffer-size <N>
Size of internal line buffer.
Delta compares the added and removed versions of nearby lines in
order to detect and highlight changes at the level of individual
words/tokens. Therefore, nearby lines must be buffered internally
before they are painted and emitted. Increasing this value might
improve highlighting of some large diff hunks. However, setting
this to a high value will adversely affect delta's performance when
entire files are added/removed.
[default: 32]
--line-fill-method <STRING>
Line-fill method in side-by-side mode.
How to extend the background color to the end of the line in
side-by-side mode. Can be ansi (default) or spaces (default if
output is not to a terminal). Has no effect if --width=variable is
given.
[possible values: ansi, spaces]
-n, --line-numbers
Display line numbers next to the diff.
See LINE NUMBERS section.
--line-numbers-left-format <FMT>
Format string for the left column of line numbers.
A typical value would be "{nm:^4}⋮" which means to display the line
numbers of the minus file (old version), center-aligned, padded to
a width of 4 characters, followed by a dividing character. See the
LINE NUMBERS section.
[default: {nm:^4}⋮]
--line-numbers-left-style <STYLE>
Style string for the left column of line numbers.
See STYLES and LINE NUMBERS sections.
[default: auto]
--line-numbers-minus-style <STYLE>
Style string for line numbers in the old (minus) version of the
file.
See STYLES and LINE NUMBERS sections.
[default: auto]
--line-numbers-plus-style <STYLE>
Style string for line numbers in the new (plus) version of the
file.
See STYLES and LINE NUMBERS sections.
[default: auto]
--line-numbers-right-format <FMT>
Format string for the right column of line numbers.
A typical value would be "{np:^4}│ " which means to display the
line numbers of the plus file (new version), center-aligned, padded
to a width of 4 characters, followed by a dividing character, and a
space. See the LINE NUMBERS section.
[default: {np:^4}│]
--line-numbers-right-style <STYLE>
Style string for the right column of line numbers.
See STYLES and LINE NUMBERS sections.
[default: auto]
--line-numbers-zero-style <STYLE>
Style string for line numbers in unchanged (zero) lines.
See STYLES and LINE NUMBERS sections.
[default: auto]
--list-languages
List supported languages and associated file extensions
--list-syntax-themes
List available syntax-highlighting color themes
--map-styles <STYLES_MAP>
Map styles encountered in raw input to desired output styles.
An example is --map-styles='bold purple => red "#eeeeee", bold cyan
=> syntax "#eeeeee"'
--max-line-distance <DIST>
Maximum line pair distance parameter in within-line diff algorithm.
This parameter is the maximum distance (0.0 - 1.0) between two
lines for them to be inferred to be homologous. Homologous line
pairs are highlighted according to the deletion and insertion
operations transforming one into the other.
[default: 0.6]
--max-syntax-highlighting-length <N>
Stop syntax highlighting lines after this many characters.
To always highlight entire lines, set to zero - but note that delta
will be slow on very long lines (e.g. minified .js).
[default: 400]
--max-line-length <N>
Truncate lines longer than this.
To prevent any truncation, set to zero. When wrapping lines this
does nothing as it is overwritten to fit at least all visible
characters, see `--wrap-max-lines`.
[default: 3000]
--merge-conflict-begin-symbol <STRING>
String marking the beginning of a merge conflict region.
The string will be repeated until it reaches the required length.
[default: ▼]
--merge-conflict-end-symbol <STRING>
String marking the end of a merge conflict region.
The string will be repeated until it reaches the required length.
[default: ▲]
--merge-conflict-ours-diff-header-decoration-style <STYLE>
Style string for the decoration of the header above the 'ours'
merge conflict diff.
This styles the decoration of the header above the diff between the
ancestral commit and the 'ours' branch. See STYLES section. The
style string should contain one of the special attributes 'box',
'ul' (underline), 'ol' (overline), or the combination 'ul ol'.
[default: box]
--merge-conflict-ours-diff-header-style <STYLE>
Style string for the header above the 'ours' branch merge conflict
diff.
See STYLES section.
[default: normal]
--merge-conflict-theirs-diff-header-decoration-style <STYLE>
Style string for the decoration of the header above the 'theirs'
merge conflict diff.
This styles the decoration of the header above the diff between the
ancestral commit and 'their' branch. See STYLES section. The style
string should contain one of the special attributes 'box', 'ul'
(underline), 'ol' (overline), or the combination 'ul ol'.
[default: box]
--merge-conflict-theirs-diff-header-style <STYLE>
Style string for the header above the 'theirs' branch merge
conflict diff.
This styles the header above the diff between the ancestral commit
and 'their' branch. See STYLES section.
[default: normal]
--minus-empty-line-marker-style <STYLE>
Style string for removed empty line marker.
Used only if --minus-style has no background color.
[default: "normal auto"]
--minus-emph-style <STYLE>
Style string for emphasized sections of removed lines.
See STYLES section.
[default: "normal auto"]
--minus-non-emph-style <STYLE>
Style string for non-emphasized sections of removed lines that have
an emphasized section.
See STYLES section.
[default: minus-style]
--minus-style <STYLE>
Style string for removed lines.
See STYLES section.
[default: "normal auto"]
--navigate
Activate diff navigation.
Use n to jump forwards and N to jump backwards. To change the file
labels used see --file-added-label, --file-copied-label,
--file-modified-label, --file-removed-label, --file-renamed-label.
--navigate-regex <REGEX>
Regular expression defining navigation stop points
--no-gitconfig
Do not read any settings from git config.
See GIT CONFIG section.
--pager <CMD>
Which pager to use.
The default pager is `less`. You can also change pager by setting
the environment variable DELTA_PAGER, or PAGER. This option
overrides these environment variables.
--paging <auto|always|never>
Whether to use a pager when displaying output.
Options are: auto, always, and never.
[default: auto]
[possible values: auto, always, never]
--parse-ansi
Display ANSI color escape sequences in human-readable form.
Example usage: git show --color=always | delta --parse-ansi This
can be used to help identify input style strings to use with
map-styles.
--plus-emph-style <STYLE>
Style string for emphasized sections of added lines.
See STYLES section.
[default: "syntax auto"]
--plus-empty-line-marker-style <STYLE>
Style string for added empty line marker.
Used only if --plus-style has no background color.
[default: "normal auto"]
--plus-non-emph-style <STYLE>
Style string for non-emphasized sections of added lines that have
an emphasized section.
See STYLES section.
[default: plus-style]
--plus-style <STYLE>
Style string for added lines.
See STYLES section.
[default: "syntax auto"]
--raw
Do not alter the input in any way.
This is mainly intended for testing delta.
--relative-paths
Output all file paths relative to the current directory.
This means that they will resolve correctly when clicked on or used
in shell commands.
--right-arrow <STRING>
Text to display with a changed file path.
For example, a unified diff heading, a rename, or a chmod.
[default: "⟶ "]
--show-colors
Show available named colors.
In addition to named colors, arbitrary colors can be specified
using RGB hex codes. See COLORS section.
--show-config
Display the active values for all Delta options.
Style string options are displayed with foreground and background
colors. This can be used to experiment with colors by combining
this option with other options such as --minus-style, --zero-style,
--plus-style, --light, --dark, etc.
--show-syntax-themes
Show example diff for available syntax-highlighting themes.
If diff output is supplied on standard input then this will be used
for the demo. For example: `git show | delta --show-syntax-themes`.
--show-themes
Show example diff for available delta themes.
A delta theme is a delta named feature (see --features) that sets
either `light` or `dark`. See
<https://github.com/dandavison/delta#custom-color-themes>. If diff
output is supplied on standard input then this will be used for the
demo. For example: `git show | delta --show-themes`. By default
shows dark or light themes only, according to whether delta is in
dark or light mode (as set by the user or inferred from BAT_THEME).
To control the themes shown, use --dark or --light, or both, on the
command line together with this option.
-s, --side-by-side
Display diffs in side-by-side layout
--syntax-theme <SYNTAX_THEME>
The syntax-highlighting theme to use.
Use --show-syntax-themes to demo available themes. Defaults to the
value of the BAT_THEME environment variable, if that contains a
valid theme name. --syntax-theme=none disables all syntax
highlighting.
--tabs <N>
The number of spaces to replace tab characters with.
Use --tabs=0 to pass tab characters through directly, but note that
in that case delta will calculate line widths assuming tabs occupy
one character's width on the screen: if your terminal renders tabs
as more than one character wide then delta's output will look
incorrect.
[default: 8]
--true-color <auto|always|never>
Whether to emit 24-bit ("true color") RGB color codes.
Options are auto, always, and never. "auto" means that delta will
emit 24-bit color codes if the environment variable COLORTERM has
the value "truecolor" or "24bit". If your terminal application (the
application you use to enter commands at a shell prompt) supports
24 bit colors, then it probably already sets this environment
variable, in which case you don't need to do anything.
[default: auto]
[possible values: auto, always, never]
--whitespace-error-style <STYLE>
Style string for whitespace errors.
Defaults to color.diff.whitespace if that is set in git config, or
else 'magenta reverse'.
[default: "auto auto"]
-w, --width <N>
The width of underline/overline decorations.
Examples: "72" (exactly 72 characters), "-2" (auto-detected
terminal width minus 2). An expression such as "74-2" is also valid
(equivalent to 72 but may be useful if the caller has a variable
holding the value "74"). Use --width=variable to extend decorations
and background colors to the end of the text only. Otherwise
background colors extend to the full terminal width.
--word-diff-regex <REGEX>
Regular expression defining a 'word' in within-line diff algorithm.
The regular expression used to decide what a word is for the
within-line highlight algorithm. For less fine-grained matching
than the default try --word-diff-regex="\S+"
--max-line-distance=1.0 (this is more similar to `git
--word-diff`).
[default: \w+]
--wrap-left-symbol <STRING>
End-of-line wrapped content symbol (left-aligned).
Symbol added to the end of a line indicating that the content has
been wrapped onto the next line and continues left-aligned.
[default: ↵]
--wrap-max-lines <N>
How often a line should be wrapped if it does not fit.
Zero means to never wrap. Any content which does not fit after
wrapping will be truncated. A value of "unlimited" means a line
will be wrapped as many times as required.
[default: 2]
--wrap-right-percent <PERCENT>
Threshold for right-aligning wrapped content.
If the length of the remaining wrapped content, as a percentage of
width, is less than this quantity it will be right-aligned.
Otherwise it will be left-aligned.
[default: 37.0]
--wrap-right-prefix-symbol <STRING>
Pre-wrapped content symbol (right-aligned).
Symbol displayed before right-aligned wrapped content.
[default: …]
--wrap-right-symbol <STRING>
End-of-line wrapped content symbol (right-aligned).
Symbol added to the end of a line indicating that the content has
been wrapped onto the next line and continues right-aligned.
[default: ↴]
--zero-style <STYLE>
Style string for unchanged lines.
See STYLES section.
[default: "syntax normal"]
--24-bit-color <auto|always|never>
Deprecated: use --true-color
[possible values: auto, always, never]
-h, --help
Print help (see a summary with '-h')
-V, --version
Print version
Git config
By default, delta takes settings from a section named "delta" in git config
files, if one is present. The git config file to use for delta options will
usually be ~/.gitconfig, but delta follows the rules given in
<https://git-scm.com/docs/git-config#FILES>. Most delta options can be
given in a git config file, using the usual option names but without the
initial '--'. An example is
[delta]
line-numbers = true
zero-style = dim syntax
Features
A feature is a named collection of delta options in git config. An example
is:
[delta "my-delta-feature"]
syntax-theme = Dracula
plus-style = bold syntax "#002800"
To activate those options, you would use:
delta --features my-delta-feature
A feature name may not contain whitespace. You can activate multiple
features:
[delta]
features = my-highlight-styles-colors-feature my-line-number-styles-feature
If more than one feature sets the same option, the last one wins.
If an option is present in the [delta] section, then features are not
considered at all.
If you want an option to be fully overridable by a feature and also have a
non default value when no features are used, then you need to define a
"default" feature and include it in the main delta configuration.
For instance:
[delta]
feature = default-feature
[delta "default-feature"]
width = 123
At this point, you can override features set in the command line or in the
environment variables and the "last one wins" rules will apply as expected.
Styles
All options that have a name like --*-style work the same way. It is very
similar to how colors/styles are specified in a gitconfig file:
<https://git-scm.com/docs/git-config#Documentation/git-config.txt-color>
Here is an example:
--minus-style 'red bold ul "#ffeeee"'
That means: For removed lines, set the foreground (text) color to 'red',
make it bold and underlined, and set the background color to '#ffeeee'.
See the Colors section below for how to specify a color. In addition to
real colors, there are 4 special color names: 'auto', 'normal', 'raw', and
'syntax'.
Here is an example of using special color names together with a single
attribute:
--minus-style 'syntax bold auto'
That means: For removed lines, syntax-highlight the text, and make it bold,
and do whatever delta normally does for the background.
The available attributes are: 'blink', 'bold', 'dim', 'hidden', 'italic',
'reverse', 'strike', and 'ul' (or 'underline').
The attribute 'omit' is supported by commit-style, file-style, and
hunk-header-style, meaning to remove the element entirely from the output.
A complete description of the style string syntax follows:
- If the input that delta is receiving already has colors, and you want
delta to output those colors unchanged, then use the special style string
'raw'. Otherwise, delta will strip any colors from its input.
- A style string consists of 0, 1, or 2 colors, together with an arbitrary
number of style attributes, all separated by spaces.
- The first color is the foreground (text) color. The second color is the
background color. Attributes can go in any position.
- This means that in order to specify a background color you must also
specify a foreground (text) color.
- If you want delta to choose one of the colors automatically, then use the
special color 'auto'. This can be used for both foreground and
background.
- If you want the foreground/background color to be your terminal's
foreground/background color, then use the special color 'normal'.
- If you want the foreground text to be syntax-highlighted according to its
language, then use the special foreground color 'syntax'. This can only
be used for the foreground (text).
- The minimal style specification is the empty string ''. This means: do
not apply any colors or styling to the element in question.
Colors
There are four ways to specify a color (this section applies to foreground
and background colors within a style string):
1. CSS color name
Any of the 140 color names used in CSS:
<https://www.w3schools.com/colors/colors_groups.asp>
2. RGB hex code
An example of using an RGB hex code is:
--file-style="#0e7c0e"
3. ANSI color name
There are 8 ANSI color names:
black, red, green, yellow, blue, magenta, cyan, white.
In addition, all of them have a bright form:
brightblack, brightred, brightgreen, brightyellow, brightblue,
brightmagenta, brightcyan, brightwhite.
An example of using an ANSI color name is:
--file-style="green"
Unlike RGB hex codes, ANSI color names are just names: you can choose
the exact color that each name corresponds to in the settings of your
terminal application (the application you use to enter commands at a
shell prompt). This means that if you use ANSI color names, and you
change the color theme used by your terminal, then delta's colors will
respond automatically, without needing to change the delta command line.
"purple" is accepted as a synonym for "magenta". Color names and codes
are case-insensitive.
4. ANSI color number
An example of using an ANSI color number is:
--file-style=28
There are 256 ANSI color numbers: 0-255. The first 16 are the same as
the colors described in the "ANSI color name" section above. See
<https://en.wikipedia.org/wiki/ANSI_escape_code#8-bit>. Specifying
colors like this is useful if your terminal only supports 256 colors
(i.e. doesn't support 24-bit color).
Line Numbers
To display line numbers, use --line-numbers.
Line numbers are displayed in two columns. Here's what it looks like by
default:
1 ⋮ 1 │ unchanged line
2 ⋮ │ removed line
⋮ 2 │ added line
In that output, the line numbers for the old (minus) version of the file
appear in the left column, and the line numbers for the new (plus) version
of the file appear in the right column. In an unchanged (zero) line, both
columns contain a line number.
The following options allow the line number display to be customized:
--line-numbers-left-format: Change the contents of the left column
--line-numbers-right-format: Change the contents of the right column
--line-numbers-left-style: Change the style applied to the left column
--line-numbers-right-style: Change the style applied to the right column
--line-numbers-minus-style: Change the style applied to line numbers in
minus lines
--line-numbers-zero-style: Change the style applied to line numbers in
unchanged lines
--line-numbers-plus-style: Change the style applied to line numbers in
plus lines
Options --line-numbers-left-format and --line-numbers-right-format allow
you to change the contents of the line number columns. Their values are
arbitrary format strings, which are allowed to contain the placeholders
{nm} for the line number associated with the old version of the file and
{np} for the line number associated with the new version of the file. The
placeholders support a subset of the string formatting syntax documented
here: <https://doc.rust-lang.org/std/fmt/#formatting-parameters>.
Specifically, you can use the alignment and width syntax.
For example, the default value of --line-numbers-left-format is '{nm:^4}⋮'.
This means that the left column should display the minus line number (nm),
center-aligned, padded with spaces to a width of 4 characters, followed by
a unicode dividing-line character (⋮).
Similarly, the default value of --line-numbers-right-format is '{np:^4}│'.
This means that the right column should display the plus line number (np),
center-aligned, padded with spaces to a width of 4 characters, followed by
a unicode dividing-line character (│).
Use '<' for left-align, '^' for center-align, and '>' for right-align.
Support
If something isn't working correctly, or you have a feature request, please
open an issue at <https://github.com/dandavison/delta/issues>.
For a short help summary, please use delta -h.
Delta configs used in screenshots
Side-by-side view
https://github.com/vuejs/vue/commit/7ec4627902020cccd7b3f4fbc63e1b0d6b9798cd
[delta]
features = side-by-side line-numbers decorations
syntax-theme = Dracula
plus-style = syntax "#003800"
minus-style = syntax "#3f0001"
[delta "decorations"]
commit-decoration-style = bold yellow box ul
file-style = bold yellow ul
file-decoration-style = none
hunk-header-decoration-style = cyan box ul
[delta "line-numbers"]
line-numbers-left-style = cyan
line-numbers-right-style = cyan
line-numbers-minus-style = 124
line-numbers-plus-style = 28